So, you’ve been diving into the world of web design and SEO, and you’ve probably heard the term ‘alt tag’ tossed around more than once. An alt tag, short for ‘alternative text’, is a crucial piece of HTML code that you attach to images on your website. Its primary purpose is to describe the content of the image, particularly for those who use screen readers or when the image fails to load. Understanding how to effectively use alt tags can not only improve your site’s accessibility but also boost your SEO game. Let’s break down what an alt tag is and why it’s so important for both user experience and search engine ranking. Have you ever come across the term “alt tag” and wondered what it is and why it’s important? If so, you’re not alone. The concept of alt tags might seem a bit confusing at first, especially if you’re new to web development or digital marketing.
So, let’s dive into the topic and shed some light on “What Is An Alt Tag?”

Understanding Alt Tags
What Is An Alt Tag?
An alt tag, also known as “alt attribute,” “alt description,” or “alt text,” is HTML code used to describe the appearance and function of an image on a web page. It stands for “alternative text” and is a fundamental component of website accessibility, SEO, and overall user experience.
Why Are Alt Tags Important?
You might wonder why everyone seems to place so much emphasis on alt tags. Well, there are several reasons:
-
Accessibility for Visually Impaired Users: Screen readers use alt tags to describe images to users who are visually impaired. This allows them to understand the content of an image even if they can’t see it.
-
Search Engine Optimization (SEO): Search engines can’t “see” images the way humans do. They rely on alt tags to understand the content of your images, which can improve your visibility in search results.
-
Error Handling: If an image fails to load for any reason, the alt text will be displayed in its place, ensuring users know what was intended to be shown.
History of Alt Tags
Alt tags originated in the early days of the World Wide Web. Before the inclusion of CSS and advanced JavaScript, alt text provided a basic but effective method for conveying the content of images to all users, regardless of technical limitations.
How to Add Alt Tags
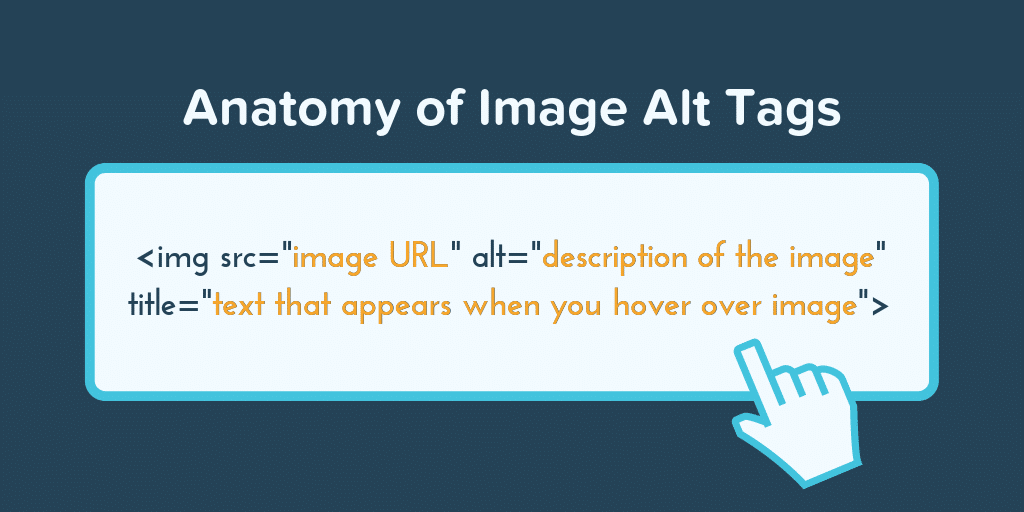
Basic Syntax
Adding alt tags is pretty straightforward. Here’s the basic syntax:

Examples of Good and Bad Alt Tags
Here’s a quick look at what differentiates a good alt tag from a bad one:
| Image Description | Alt Tag Example | Comment |
|---|---|---|
| Picture of a Red Apple | alt=”Red apple on a white table” | Good: Descriptive and specific |
| Picture of a Red Apple | alt=”fruit” | Bad: Too vague |
| Photograph of a Group of Friends at a Party | alt=”Group photo at Sarah’s birthday party” | Good: Detailed and informative |
| Photograph of a Group of Friends at a Party | alt=”photo” | Bad: Generic and unhelpful |
Best Practices for Writing Alt Tags
When crafting alt tags, keep these best practices in mind to enhance your user’s experience and improve your SEO:
- Be Descriptive: Summarize what the image is showing as accurately as possible.
- Use Keywords Cautiously: While you should include relevant keywords, avoid keyword stuffing.
- Keep It Concise: Aim to keep the description under 125 characters.
- Context Matters: Your alt text should fit within the context of your content.
- Avoid Using “Image of…” or “Picture of…”: Screen readers already announce an element as an image. There’s no need to repeat it.
Benefits of Alt Tags
Enhancing Web Accessibility
Alt tags play a critical role in making websites accessible to all users, including those with disabilities. By describing images, alt tags allow users who rely on screen readers to understand and engage with your content fully.
Improving SEO
Properly optimized alt texts can improve your website’s ranking on search engine results pages (SERPs). Search engines use crawlers to index web content. Alt text helps these crawlers understand what your images are about, making your site more likely to appear in relevant image searches.
Enhancing User Experience
By providing meaningful descriptions, alt tags ensure that all users, regardless of any impairments or technical restrictions, can understand the visual content of your website.
Common Mistakes with Alt Tags
Ignoring Alt Tags
One of the most common mistakes is neglecting to include alt tags altogether. This not only hampers accessibility but also misses out on SEO benefits.
Being Too Generic
Using non-descriptive terms like “photo1” or “image123” is a wasted opportunity. These tags provide no valuable information to users or search engines.
Over-Stuffing Keywords
While it’s beneficial to include keywords, overdoing it can make your text sound unnatural and may even attract penalties from search engines.
Using Alt Tags for Decorative Images
Not all images need alt tags. Decorative images that don’t add to the content of the page can have an empty alt attribute (alt="") to indicate that they are non-essential.

Tools for Checking Alt Text
Browser Extensions
Several browser extensions can help you check your alt text. Examples include:
- WAVE Evaluation Tool: A comprehensive tool for checking accessibility.
- Axe Accessibility Checker: Another great tool focusing on overall accessibility, including alt text.
Online Validators
Online validators like the W3C Markup Validation Service can also help you check your HTML for any issues, including missing or poorly formatted alt tags.
Content Management Systems (CMS)
Most popular CMS platforms such as WordPress, Joomla, and Drupal offer plugins or built-in functionalities to help you manage and validate alt tags easily.
Case Studies and Real-World Examples
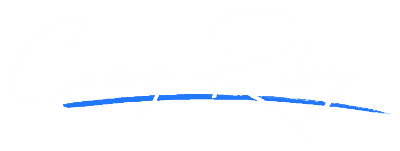
Example 1: Ecommerce Website
An eCommerce site selling shoes might use an alt tag like:

This alt tag helps visually impaired users understand what the image depicts and may improve the site’s visibility for searches like “red high-heeled shoe.”
Example 2: Blog Post
In a blog post about healthy breakfast recipes, an image of oatmeal might have an alt tag like:

This provides clear context to all users and may improve SEO for related search queries.
Example 3: News Website
A news website covering a local event might use an alt tag such as:

This ensures that the image is accessible to all users and provides relevant context for search engines.

Specialized Uses for Alt Tags
Social Media Integration
Certain social media platforms like Twitter allow you to add alt text to images, making your social media content more accessible and potentially boosting engagement.
Email Marketing
Including alt text in your email marketing campaigns ensures that recipients who can’t load images still understand your message. This can be done by ensuring that every alt attribute.
Mobile Optimization
With more users accessing the web via mobile devices, ensuring your alt tags are optimized for these platforms remains crucial. This includes keeping descriptions concise but informative, as screen space and data usage are important considerations for mobile users.
Future Trends and Developments
AI and Machine Learning
Artificial intelligence (AI) and machine learning technologies are increasingly being used to generate alt text automatically. While not perfect, these tools can provide a good starting point, which can then be refined manually.
Automation Tools
Automation tools for content management systems can now help you identify images without alt text and even offer suggestions based on the image content. These tools can save time and ensure your site remains accessible and optimized.
Regulatory Changes
As digital accessibility gains more attention, regulations and standards (such as the Web Content Accessibility Guidelines – WCAG) continue to evolve. Staying updated on these changes will be increasingly important to ensure compliance and maintain an inclusive web presence.

Actionable Steps for Improving Your Alt Tags
Conduct an Alt Text Audit
Regularly audit your website to ensure that all images have descriptive and effective alt tags. This can be done manually or with the help of tools mentioned earlier.
Educate Your Team
If you have a team responsible for web content, make sure they understand the importance of alt tags and know how to write them effectively. Training sessions or workshops can be highly beneficial.
Implement Best Practices
Always follow the best practices discussed earlier. Be descriptive but concise, use keywords judiciously, and avoid tagging decorative images unnecessarily.
Stay Updated
Keep yourself informed about the latest trends, tools, and regulations related to alt tags and web accessibility. This will help you stay ahead of the curve and ensure your website remains user-friendly and compliant.
Conclusion
So, there you have it! Alt tags may seem like a small part of your website, but they carry significant weight in terms of accessibility, SEO, and user experience. By understanding what they are, why they’re important, and how to use them effectively, you can ensure that your website is inclusive, search-engine-friendly, and engaging for all users.
Take the time to audit and refine your alt tags, and you’ll likely see benefits not just in accessibility and SEO, but in overall user satisfaction as well.
Got more questions about alt tags or other aspects of web development? Feel free to reach out, and let’s keep the conversation going!